Настройка калькулятора в квизе
В QuizGo вы можете создать полноценный калькулятор расчета стоимости вашего товара или услуги. Функционал позволяет реализовать практически любую логику работы.
Чтобы написать формулу, по которой будет происходить расчет стоимости, необходимо обладать минимальными знаниями языка программирования JavaScript. Вы можете обратиться за помощью к вашему веб-мастеру или написать нам в чат поддержки, мы персонально поможем вам и напишем формулу.

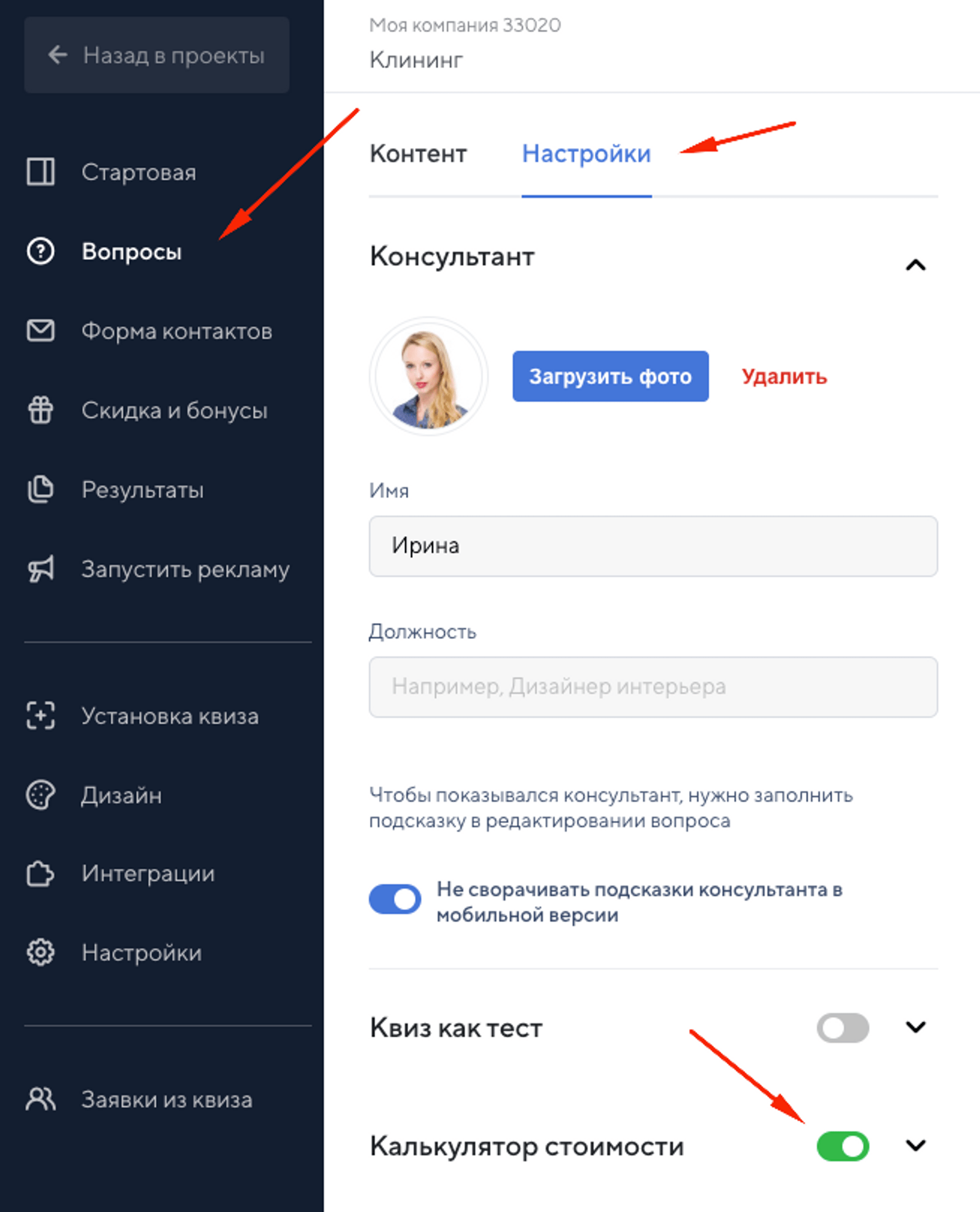
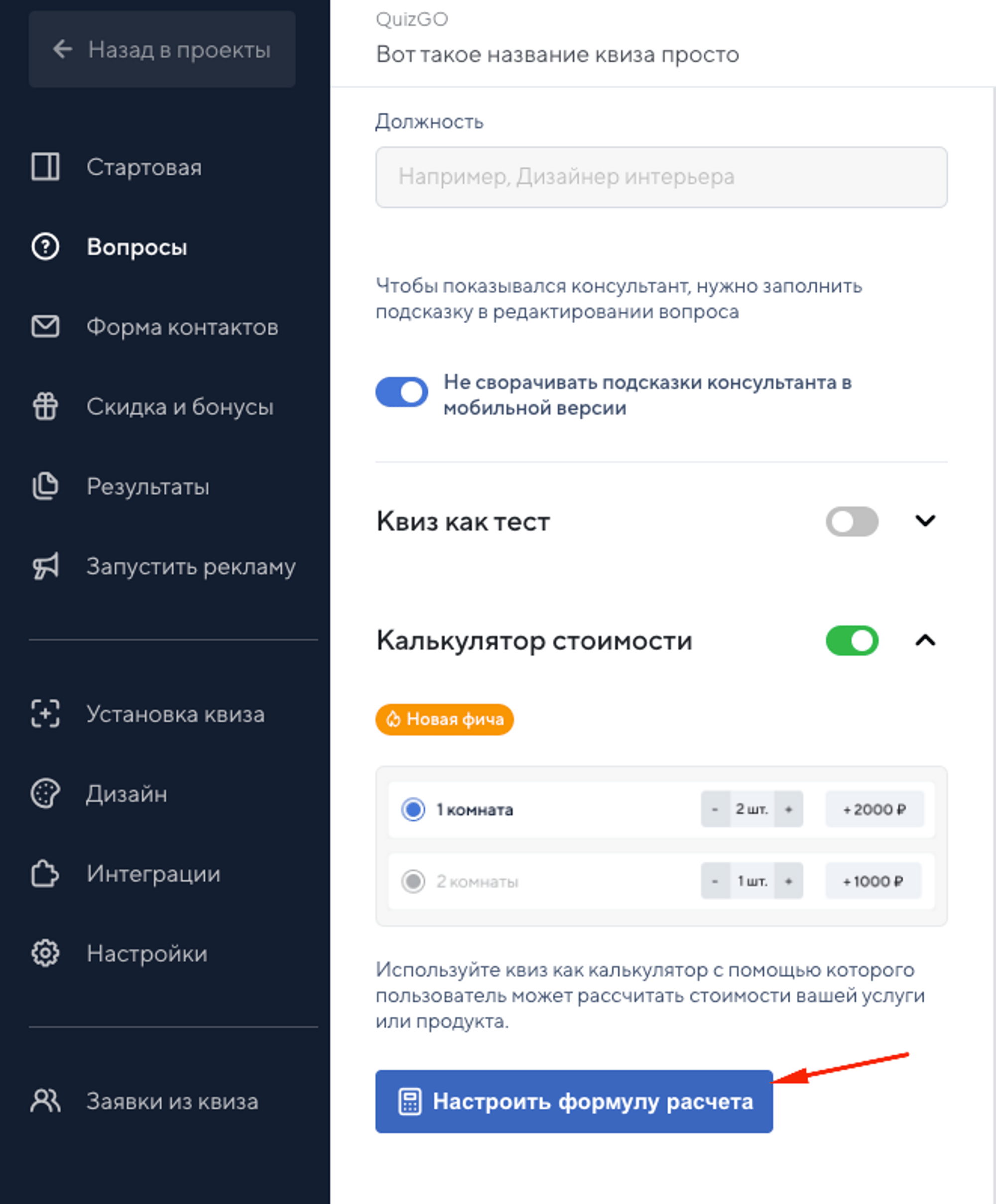
Для начала работы включите калькулятор


Настройка дополнительных параметров в вариантах ответа
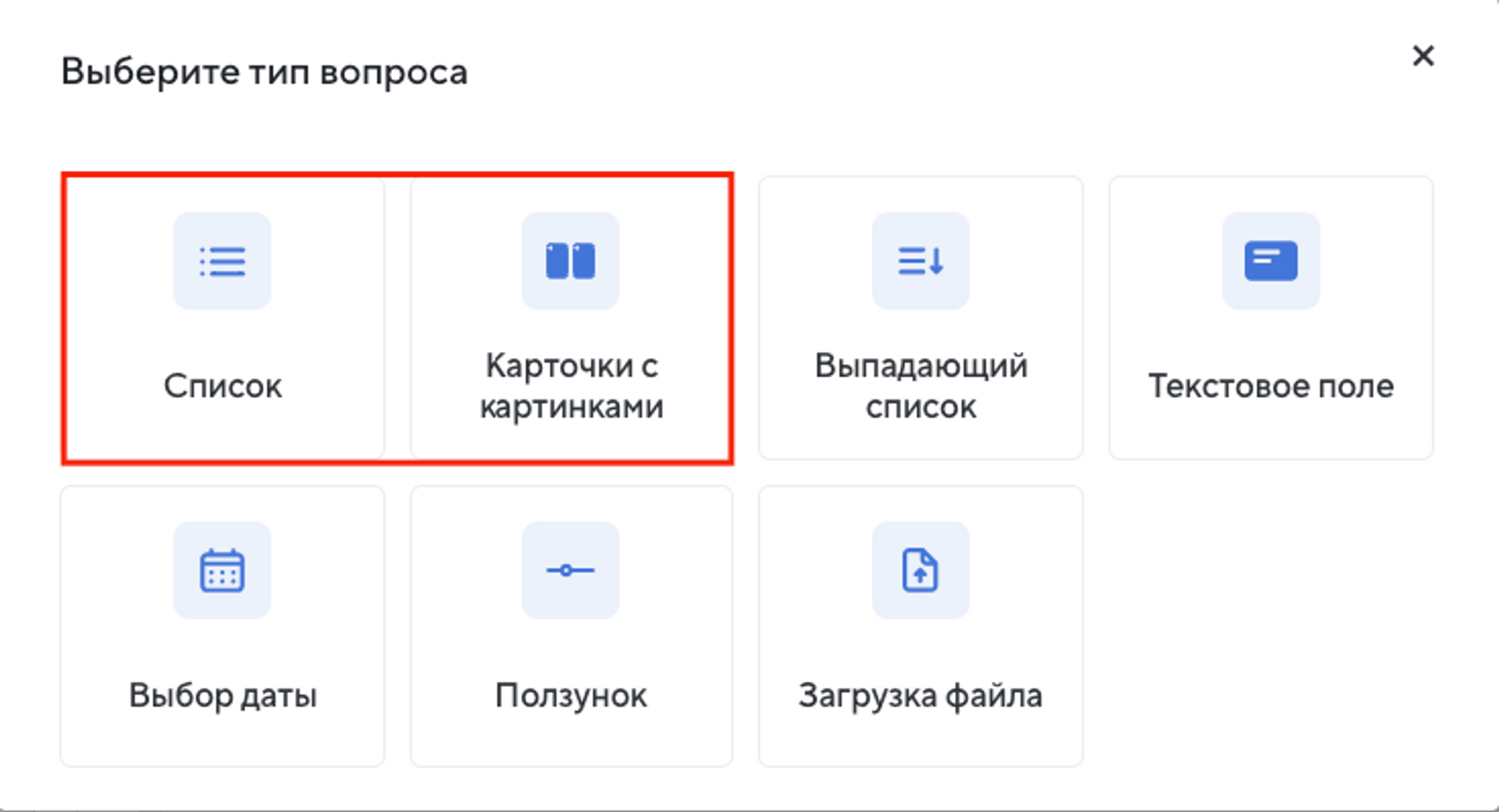
После включения калькулятора в вопросах с типом: список и карточка с картинкой, появятся дополнительные настройки.


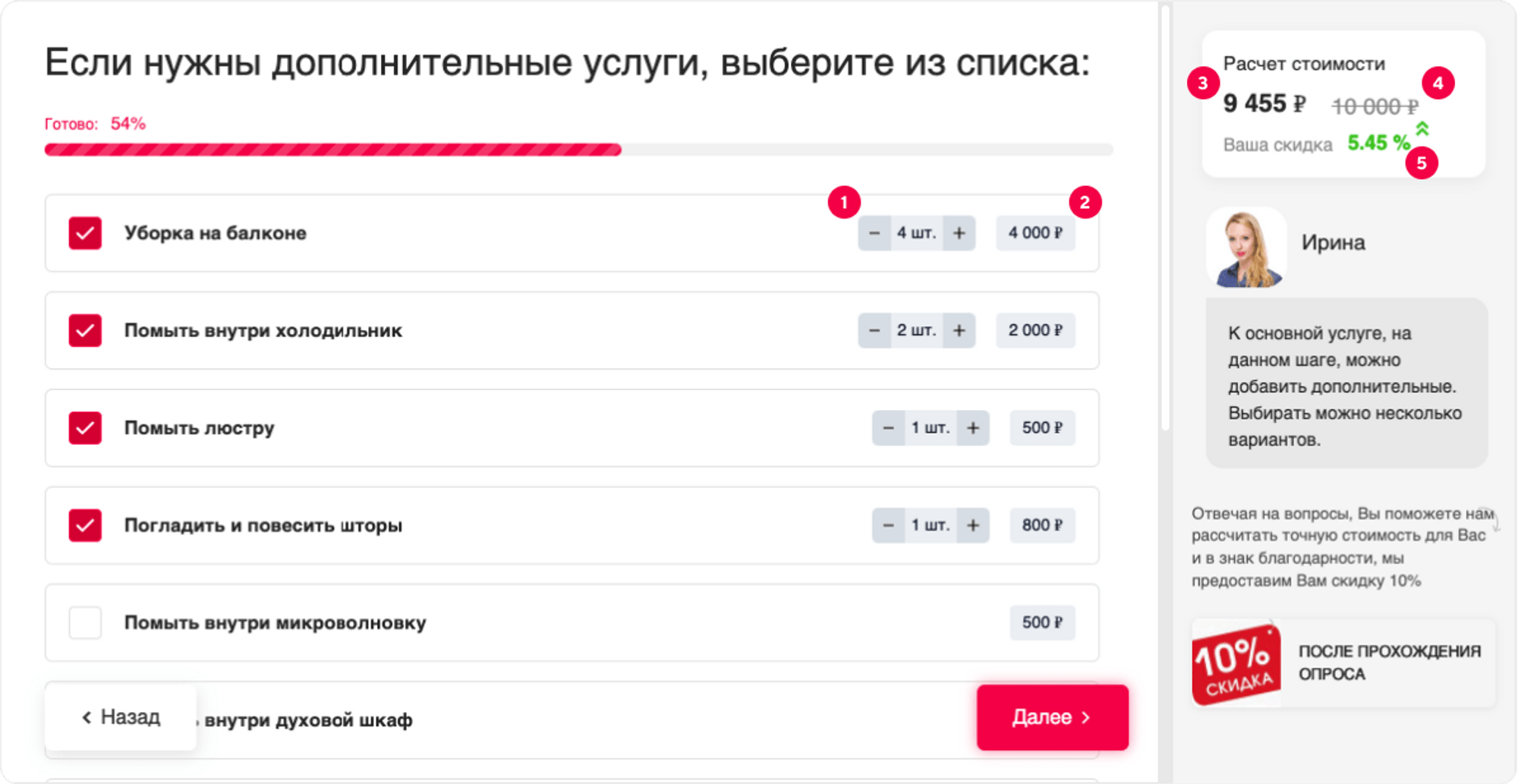
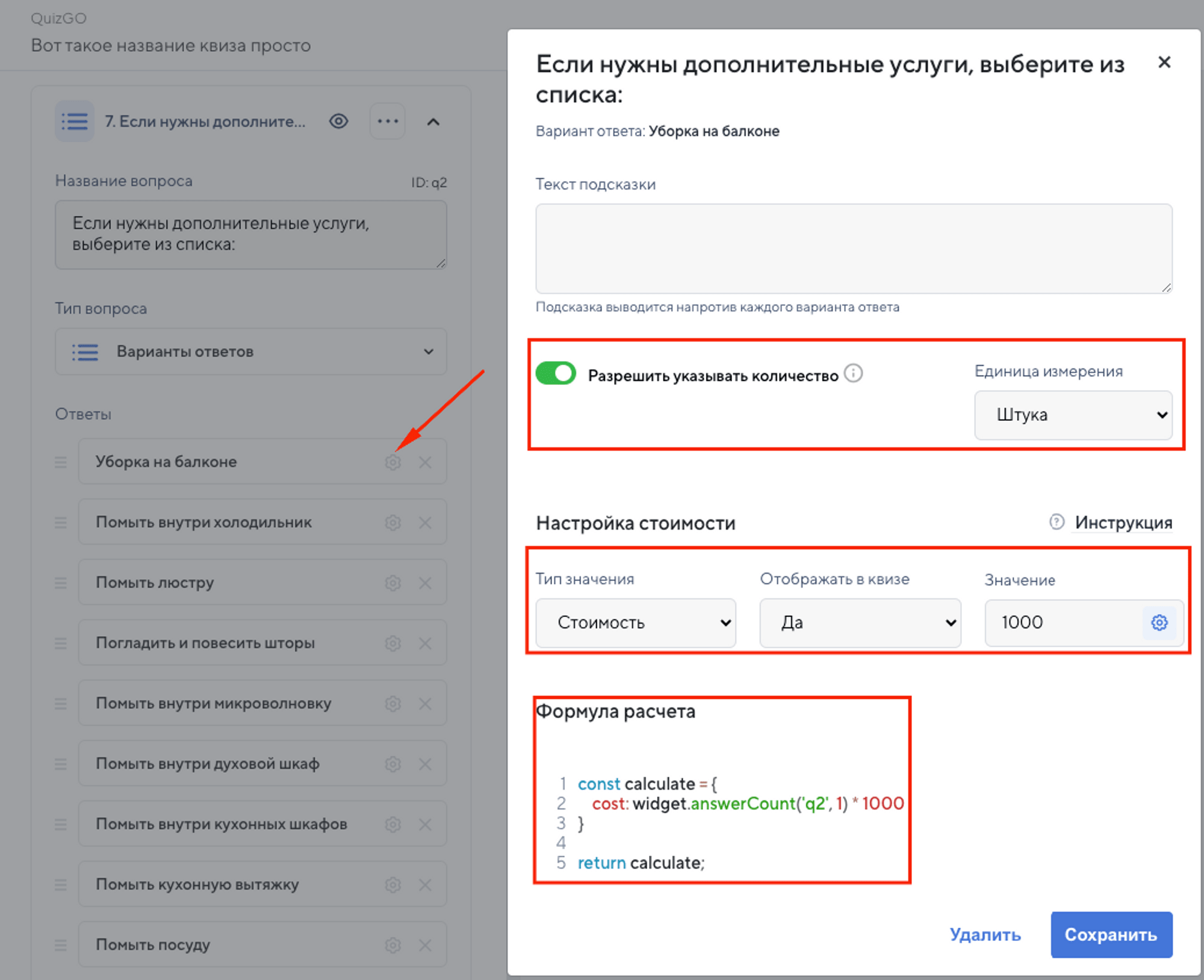
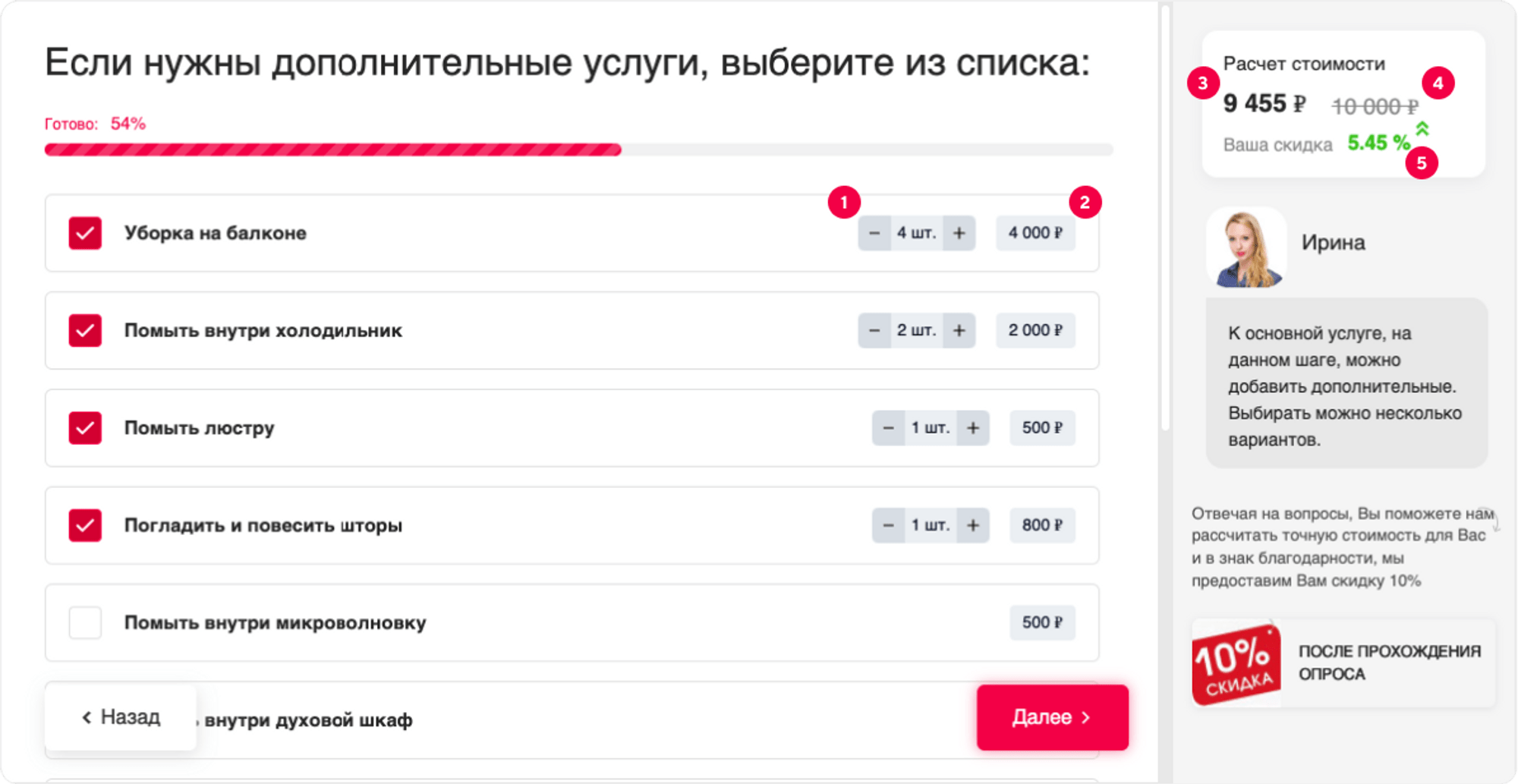
Разрешить указывать количество - если опция включена то в варианте ответа появится возможность указать кол-во. См скриншот 1 (кружок 1).
Единица измерения - отображается рядом с количеством, если включена опция “Разрешать указывать количество”. См скриншот 1 (кружок 1).
Тип значения - стоимость - используйте это значение если хотите указать стоимость для варианта ответа.
Тип значения - коэффициент - используйте это значение если хотите задать какое либо значение для варианта ответа и не хотите выводить его для пользователя. Полезно для дальнейшего расчета формулы.
Отображать в квизе - показать или скрыть стоимость в самом квиз опросе. См скриншот 1 (кружок 2).
Значение - укажите значение стоимости или коэфициента для данного варианта ответа. Если значение для данного варианта ответа зависит от других условий или от предыдущих ответов на вопросы, тогда вы можете нажать на иконку настроек и написать формулу расчета.
Формула расчета
Формула написана на языке JavaScript, обратитесь к вашему веб-мастеру или напишите нам в чат поддержке, мы поможем.
Формула расчета для варианта ответа должна вернуть объект с полем cost.
return {
cost: 1000
}
Выше return вы можете реализовать любую логику работы, например получать ответы на предыдущие вопросы, производить математические операции или писать те или иные условия.
В контексте выполнения формулы вам доступна переменная widget которая содержит набор вспомогательных методов.
Мы подготовили несколько полезных методов
Например, получим значение количества для текущего варианта ответа. С помощью метода widget.answerCount(ид_вопроса, порядковый_номер_варианта_ответа)
widget.answerCount
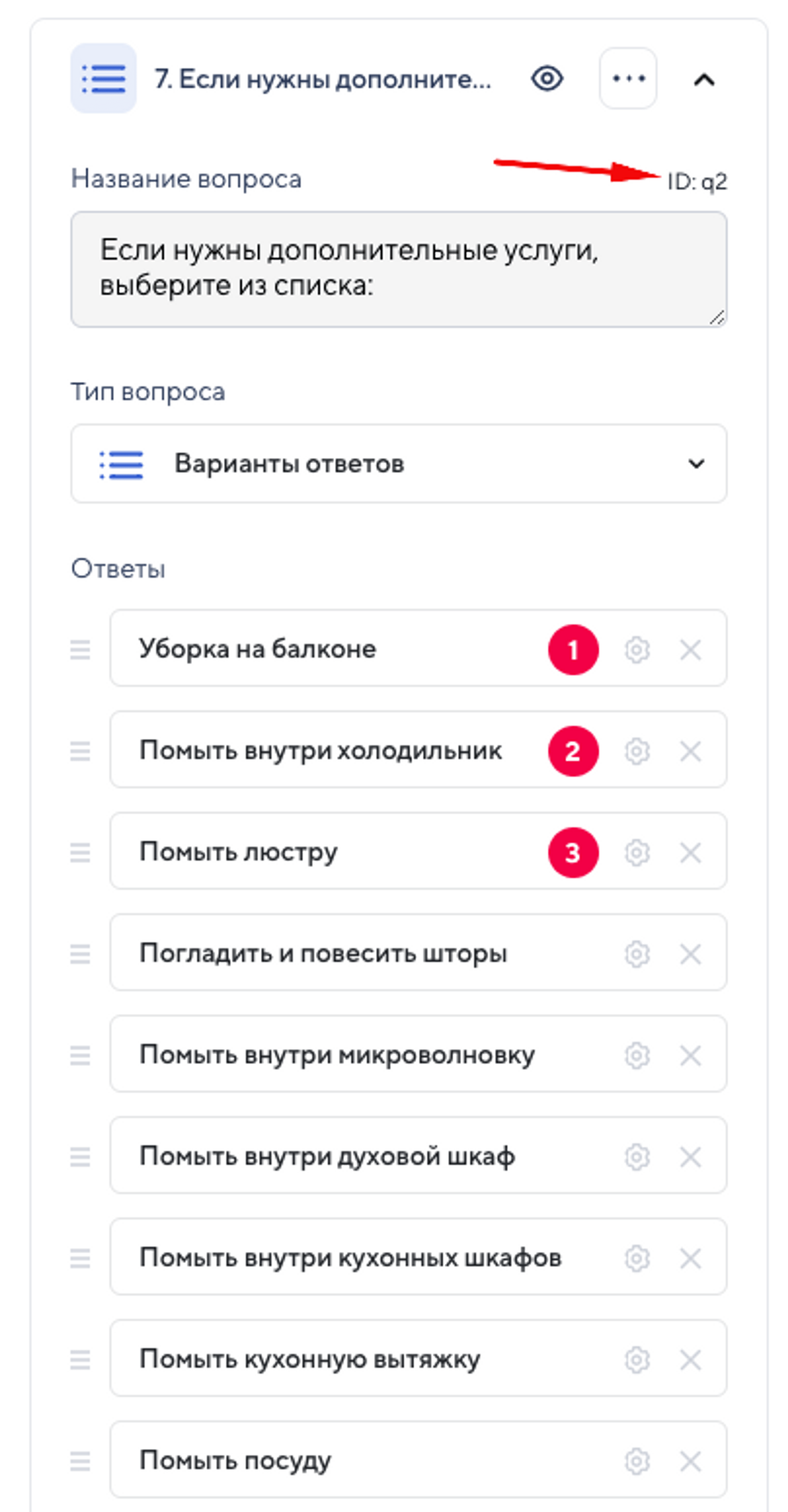
Метод widget.answerCount принимает в качестве первого параметра id вопроса, его можно скопировать из карточки вопроса, кликнув на id. В качестве второго аргумента - порядковый номера варианта ответа.
var count = widget.answerCount('q2', 1);
return {
cost: count * 1000
}
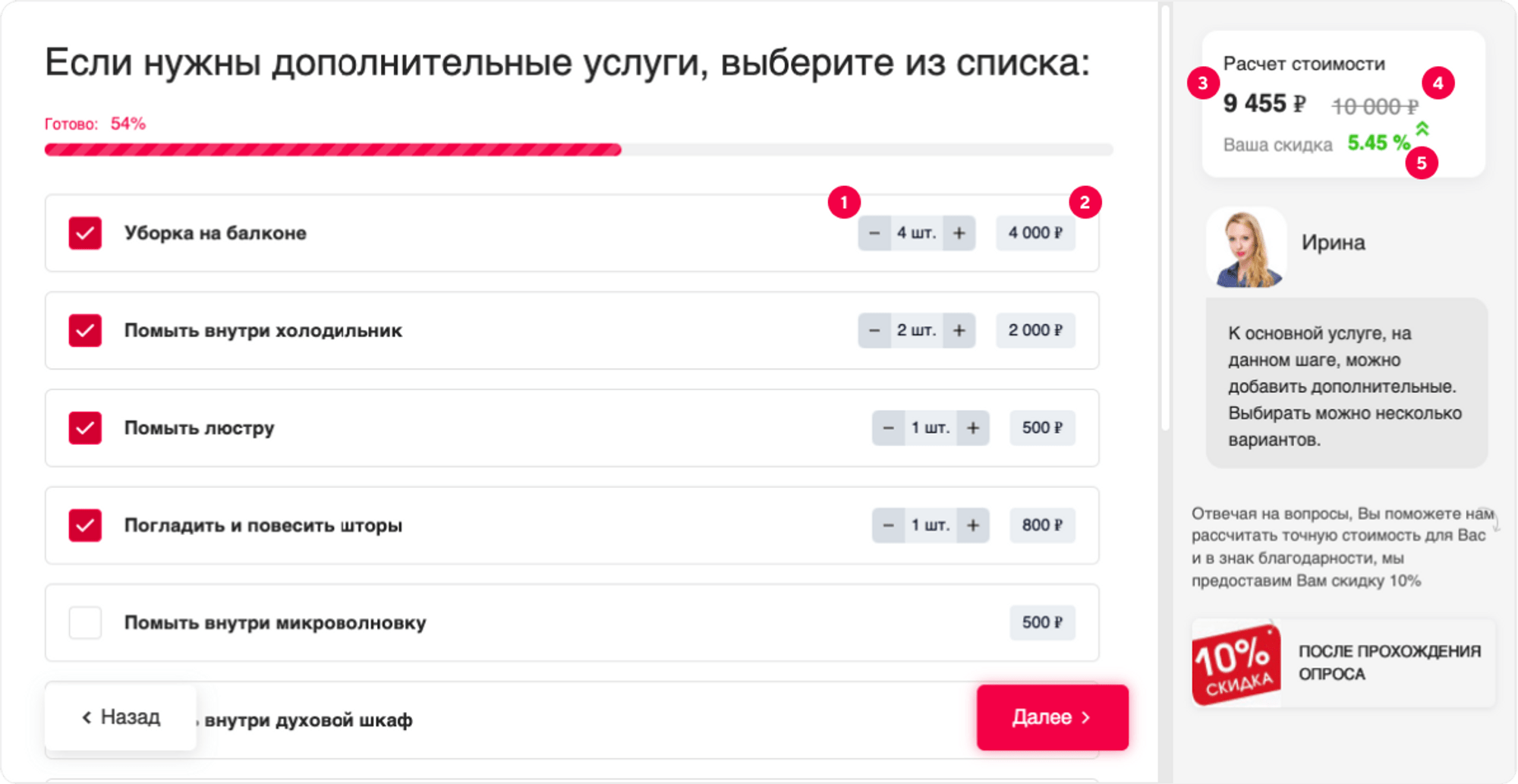
Таким образом мы можем произвести расчет для варианта ответа, когда меняется количество. См скриншот 1 (кружок 1 и 2).

Расчет основной стоимости
Основная стоимость расчета (кружок 3) рассчитывается по формуле.

Перейдем к настройкам данной формулы.


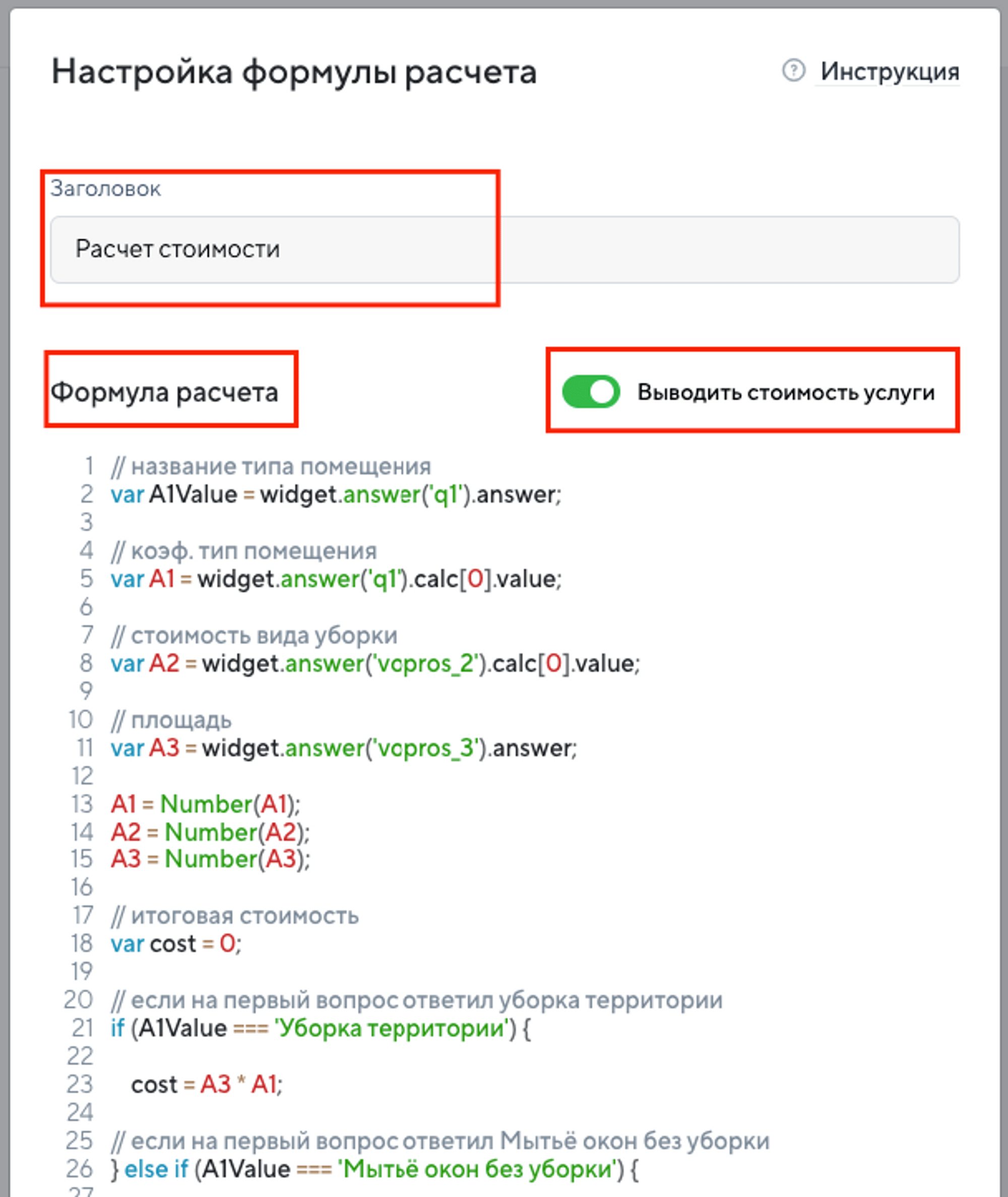
Поле заголовок - указывается текст который выводится в блоке над итоговой стоимостью.
Выводить стоимость услуг - если опция выключена, тогда блок с итоговой стоимостью выводится не будет.
Формула расчета - JavaScript код реализующий логику расчета.
Пример формулы расчета
Формула может быть примерно такой
// название типа помещения
var A1Value = widget.answer('q1').answer;
// коэф. тип помещения
var A1 = widget.answer('q1').calc[0].value;
// стоимость вида уборки
var A2 = widget.answer('vopros_2').calc[0].value;
// площадь
var A3 = widget.answer('vopros_3').answer;
A1 = Number(A1);
A2 = Number(A2);
A3 = Number(A3);
// итоговая стоимость
var cost = 0;
// если на первый вопрос ответил уборка территории
if (A1Value === 'Уборка территории') {
cost = A3 * A1;
// если на первый вопрос ответил Мытьё окон без уборки
} else if (A1Value === 'Мытьё окон без уборки') {
cost = widget.calcSum('vopros_5');
}else {
// мытье окон
var A4CostSum = widget.calcSum('vopros_4', 1);
// нужен ли пылесос
var A7Cost = widget.answerCost('q6', 1);
// доп услуги
var Aq2SumCost = widget.calcSum('q2')
console.table({
A1: A1,
A1Value:A1Value,
A2: A2,
A3: A3,
A7Cost: A7Cost,
A4CostSum: A4CostSum,
Aq2SumCost: Aq2SumCost
});
if (A1 && A2 && A3) {
cost = A1 * A2 * A3
}
if (A4CostSum) {
cost += A4CostSum;
}
if (A7Cost) {
cost += A7Cost;
}
if (Aq2SumCost) {
cost += Aq2SumCost;
}
}
return {
cost: cost
};
Дополнительные методы
В контексте выполнения формулы вам доступна переменная widget которая содержит набор вспомогательных методов.
widget.answerCost
Метод widget.answerCost вернет значение стоимости или коэфициента для определенного вопроса и варианта ответа, принимает в качестве первого параметра строку id вопроса, в качестве второго число порядкового номера варианта ответа.
var cost = widget.answerCost('q2', 1);
return {
cost: cost
}
widget.calcSum
Метод widget.calcSum вернет сумму значений стоимости для вопроса с множественным выбором. Принимает в качестве первого параметра строку id вопроса.
var cost = widget.calcSum('q2');
return {
cost: cost
}
Для данного вопроса, метод вернет значение 7300
Скриншот 2

widget.getQuestionIndex
Метод widget.getQuestionIndex вернет индекс текущего вопроса, начинается с 0, метод без параметров.
widget.getQuestion
Метод widget.getQuestion вернет объект текущего вопроса.
Если у вас возникли сложности при написание формулы, напишите нам в поддержку мы поможем.
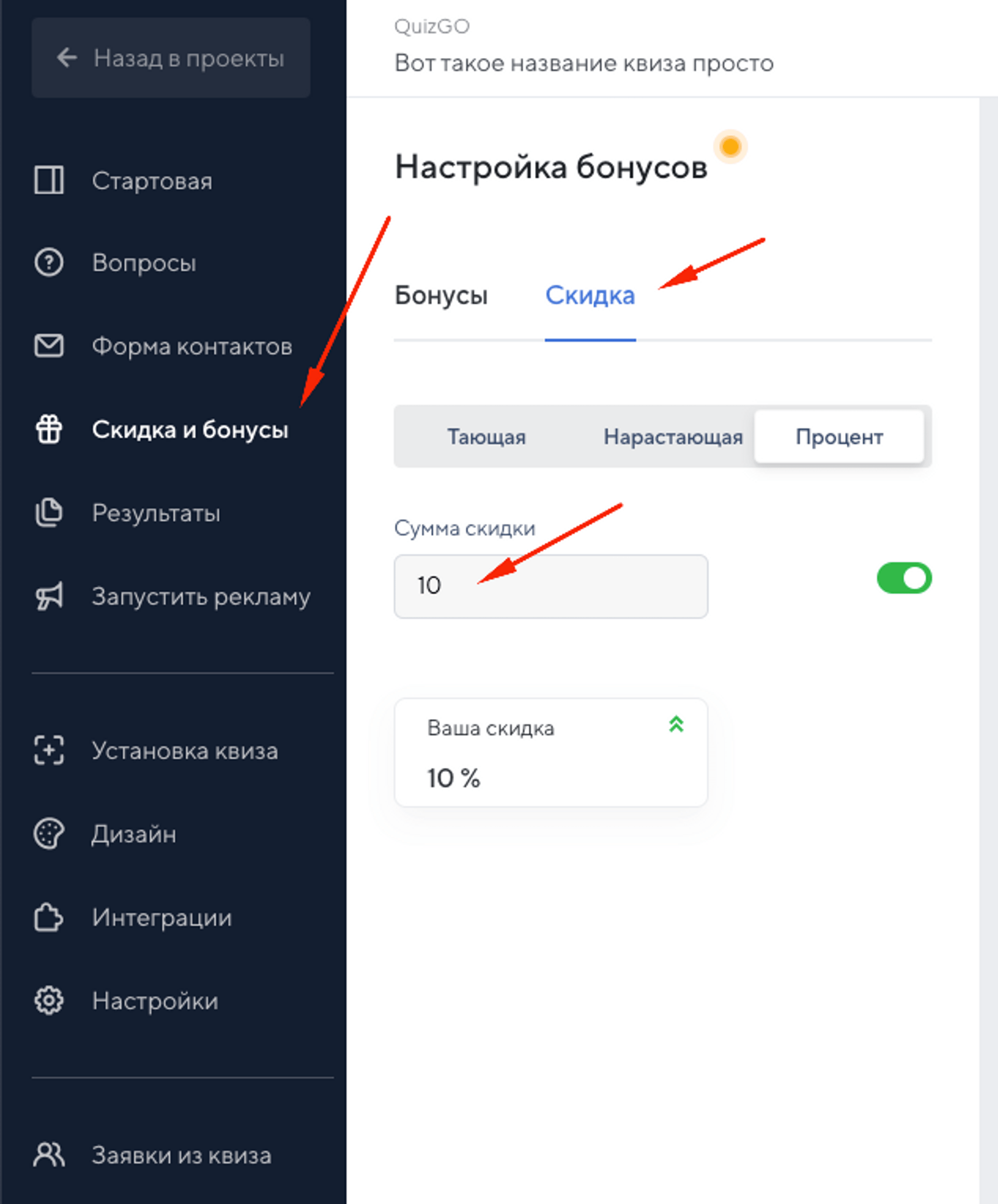
Применение скидки
Скидка применятся в соответсвии с настройками в разделе “Скидка и бонусы”, при условии если скидка не превышает итоговую стоимость. Скидка выводится в блоке расчета итоговой стоимости. См скриншот 1 (кружок 1 и 5).

Если вы не хотите применять скидку, тогда в формуле расчета в возвращаемом объекте верните свойство showSale: false
return {
cost: 10000,
showSale: false
}
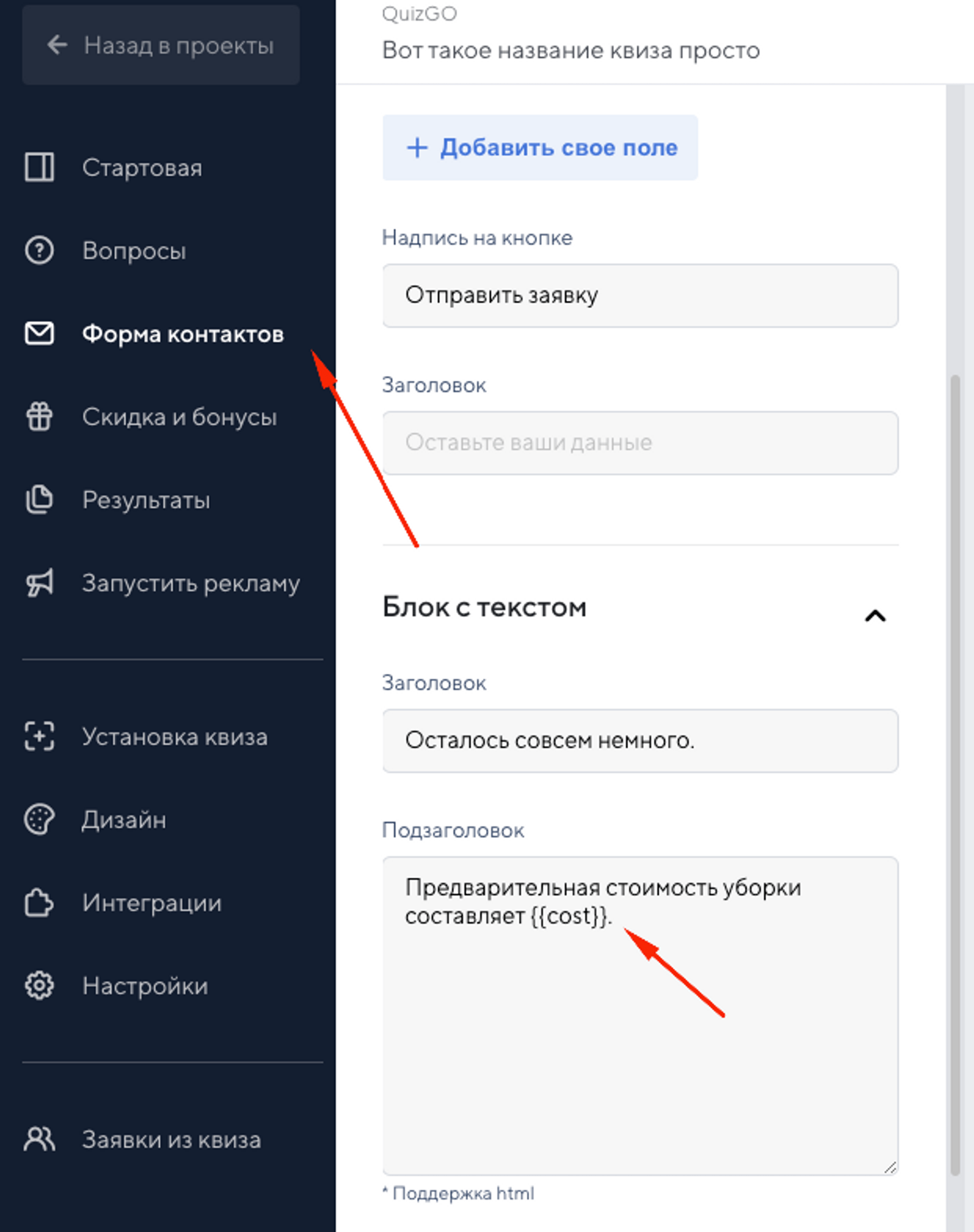
Вывод стоимости в форме контактов
Вы можете вывести стоимость расчета в форме контактов используя сниппет {{cost}}, например:

Заключение
С помощью данного калькулятора вы можете реализовать любую логику расчета стоимости. Если у вас возникли сложности, напишите на в чат поддержки мы обязательно поможем.